GPX 地図をサイト/ブログに埋め込む方法
はじめに
サイクリングや登山をすると、GPS ログをとることがしばしありますが、そういったときに GPS ログは GPX (GPS eXchange format:XMLの一種)という形式で保存されることも多いです。例えば YAMAP という登山アプリがありますが、登山時の GPS ログ(GPX)は Web版 からダウンロードできるようになっています(無料会員でもダウンロード可能です)。
今回はそうやって保存した GPX を、サイト/ブログに埋め込む方法について、Leaflet を使った方法、Google My Maps を使った方法、DrawTrail を使った方法について紹介したいと思います。
Leaflet を使った方法
Leaflet とは埋め込み地図を作るための JavaScript のライブラリで、実際には HTML/JavaScript のプログラムを作っていく事になります。比較的簡単なソースコードで実装でき、プラグインも充実しているので、マップのカスタマイズでやりたいことは大体やれます。
GPX を読み込むには別途「leaflet-gpx」というプラグインが必要になり、具体的なソースコードなどは「【Leaflet】GPX を地図に埋め込む」に記載しています。
DrawTrail
Google My Maps を使った方法
Google My Maps とは、Google が提供するマップをカスタマイズするサービスで、GPX を読み込んで表示させることも出来ます。Leaflet 程ではないですが、マーカーを追加したり、ラインを追加したりと色々なカスタマイズが出来ます。具体的な手順は「【Google My Maps】GPX 地図をサイト/ブログに埋め込む」に記載しています。
DrawTrail を使った方法
Leaflet に興味があるがプログラミングはちょっと…とか、 Google My Map だと上の枠が邪魔で別の方法をさがしたい、といった方もいらっしゃるかと思います。当サイトでは Leaflet の HTML/JavaScript を自動生成するフォームを作っています(→トップページ)。GPX を一旦 CSV に変換する手間はありますが、当サイトでも Leaflet の GPX 埋め込み地図を作成することが出来ます。
まず、MiConv で GPX をCSV に変換します。変換後ダウンロードすると、「MiConv.com_~.csv」といったファイルがダウンロードフォルダに保存されます(1列目が緯度、2列目が経度のデータになっています)。
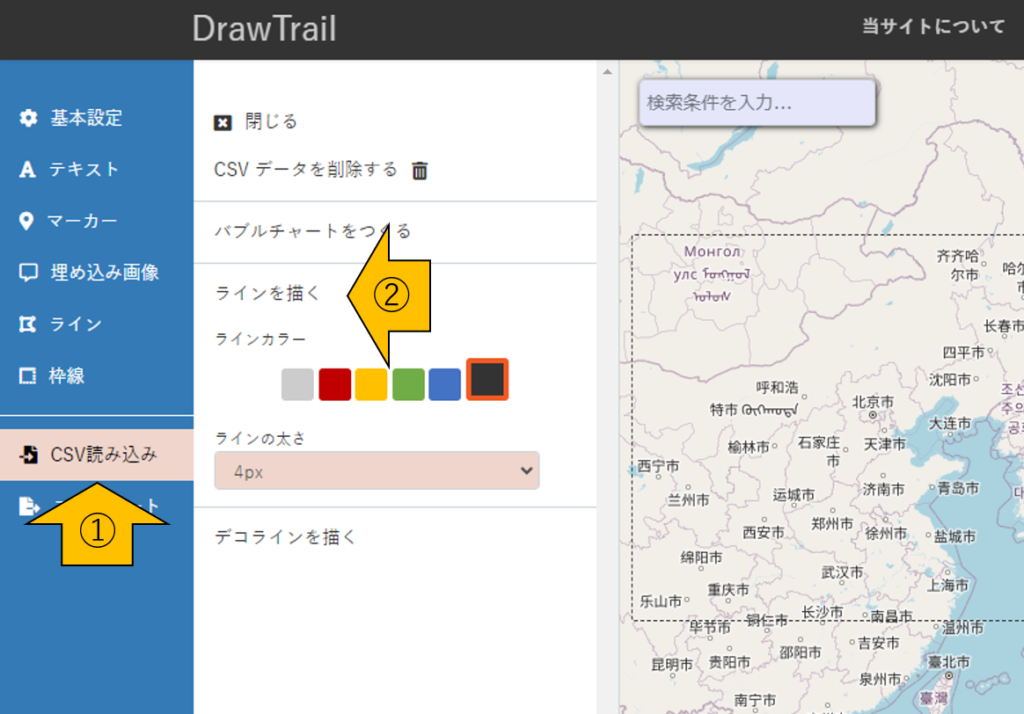
その後 DrawTrail を開いて、①「CSV読み込み」→ ②「ラインを描く」を順に選択すると、CSV ファイルを選択するためのウィンドウが開きます。そこで、先ほどダウンロードした CSV ファイル(1列目が緯度、2列目が経度のデータ)を選択すると、地図上に GPX データが表示されます。

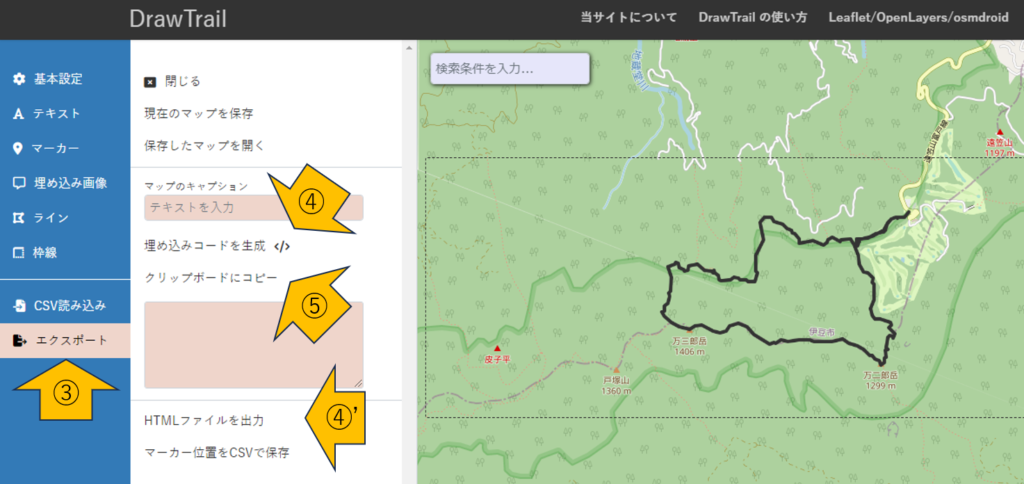
読み込んだ GPX データを HTML/JavaScript に変換するためには、マップの表示を好きな範囲に合わせて、③「エクスポート」→ ④「埋め込みコードを生成」→ ⑤「クリップボードにコピー」と順に選択すると、埋め込み用のHTMLが生成されます。WordPress を使っている場合は、「カスタムHTML」 にそのまま張り付ければ動作します。
あるいは試しに動かしてみたいだけの場合、③「エクスポート」→ ④’「HTMLファイルをダウンロード」と順にクリックすると、テストファイルが生成されます。

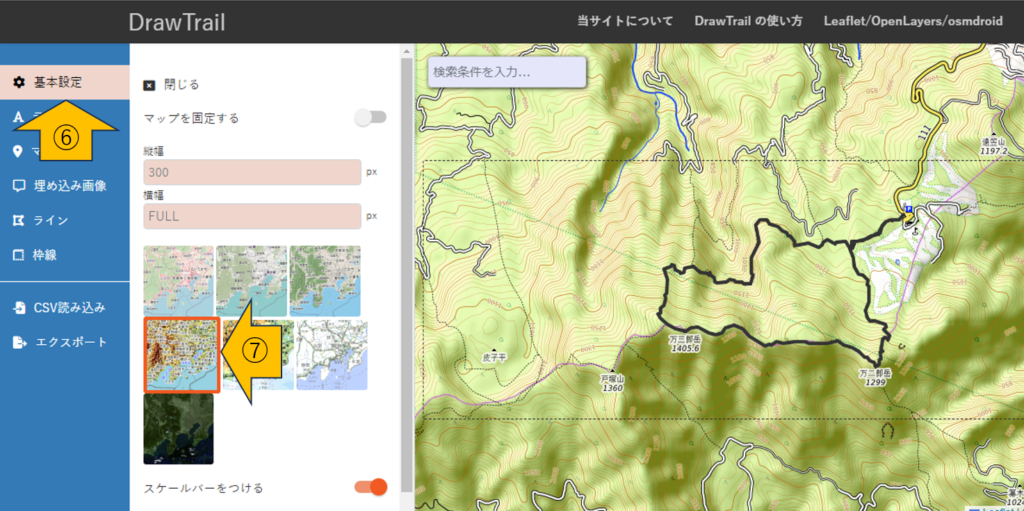
ただ、このままだと起伏が分かりにくいので、マップタイルを変更してみます。⑥「基本設定」から ⑦ OpenTopoMap のタイルを選択すると、以下のように見た目が変化します。

以上のようにして作成したマップが図5のようになります。その他にも、距離を表示させたり、地図上に画像を埋め込んだり、マーカーを追加したり、文字を追加したりと、いろいろカスタマイズが出来ます。興味がある方はこちらに例があるので見てみてください。
DrawTrail

