【Google My Maps】GPX 地図をサイト/ブログに埋め込む
Contents
はじめに
サイクリングや登山をすると、GPS ログをとることがしばしありますが、そういったときに GPS ログは GPX (GPS eXchange format:XMLの一種)という形式で保存されることも多いです。例えば YAMAP という登山アプリがありますが、登山時の GPS ログ(GPX)は Web版 からダウンロードできるようになっています(無料会員でもダウンロード可能です)。
今回はそうやって保存した GPX を、Google の提供するサービス「Google My Map」で読み込み、サイト/ブログに埋め込む方法について説明します。
以下、完成品の例です。なお当方 Google Maps のスクリーンショットは基本的に NG なのは承知しているのですが、説明の都合上、地図のスクリーンショットが出てきます。ご了承ください。
GPX を読み込む
Google My Maps は、作ったマップデータを Google ドライブ上に保存するサービスなので、Google アカウントが必要です。Google アカウントを作成したら、Google My Maps のページを開き、「+新しい地図を作成」をクリックします。

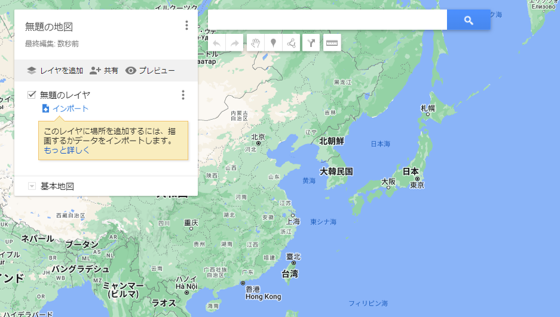
無題の地図が作成されるので、「インポート」をクリックします。

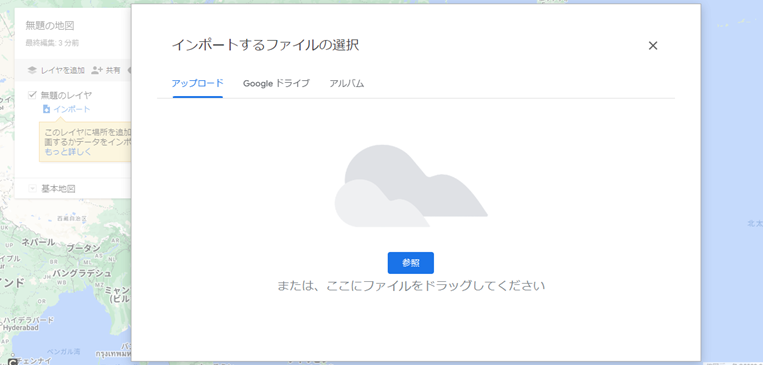
「インポートするファイルの選択」の欄が現れるので、ここで GPX ファイルをアップロードします。YAMAP でとった天城山の登山データがあったので、ここではその GPX をアップロードします。

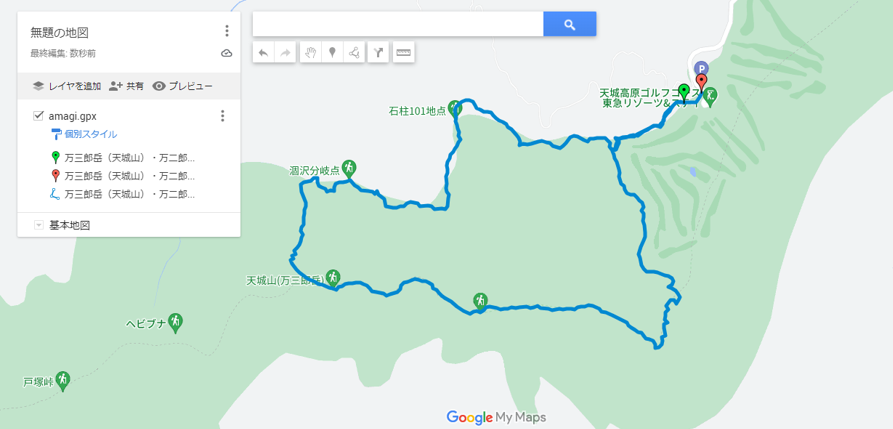
読み込まれた GPX ファイルが表示されました。タイトルが「無題の地図」になっているので、タイトルをクリックして「天城山」に変更します。

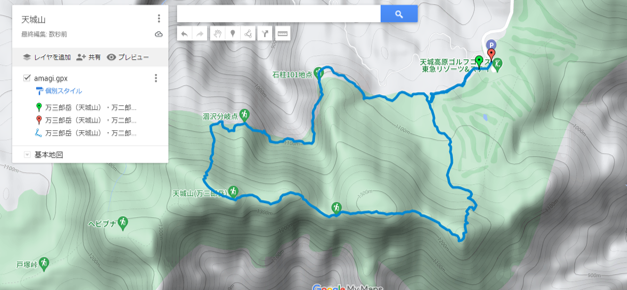
マップタイルも起伏が分かりづらいものだったので、「基本地図」を選択し、起伏が分かりやすいような地図に変更しました。以上で Google My Maps での GPX の読み込みは終了です。

自分のサイトに埋め込む
自分のサイト/ブログに埋め込むには、まずは公開に設定する必要が有ります。「共有」をクリックし、「このリンクを知っている人なら誰でも表示できる」にチェックを入れます。
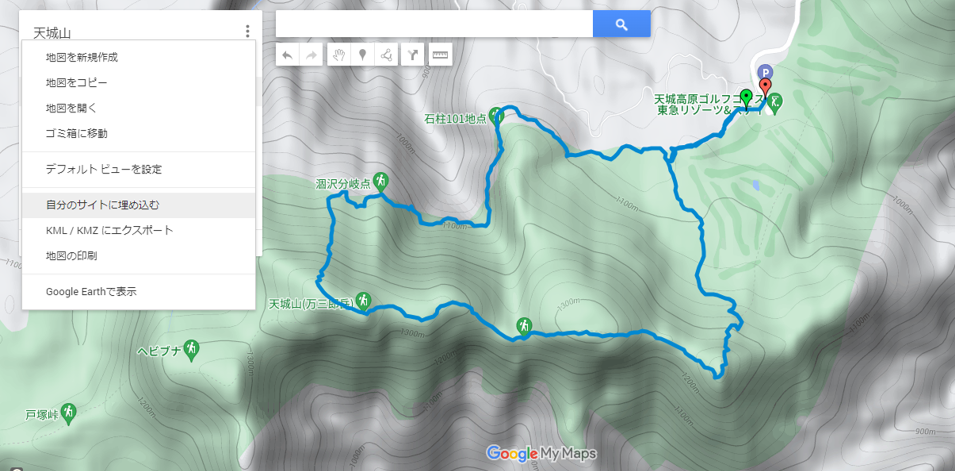
次に、タイトル(この場合は「天城山」)横のメニューを開き、「自分のサイトに埋め込む」を選択します。

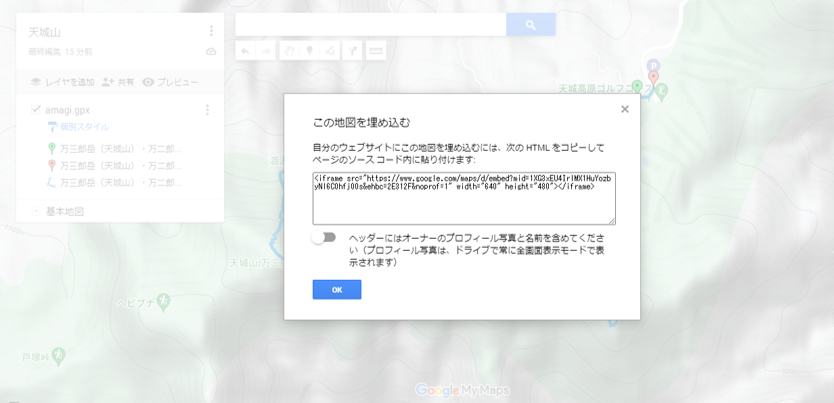
埋め込み用のHTML(iframeタグ)が表示されるので、プロフの表示設定(ここではオフにしています)をした後、HTML のコードをコピーします。

コピーした HTML をサイト内の任意の箇所に貼り付ければ完成です。WordPress を使っている場合、「カスタムHTML」ブロックに直接貼り付ければ機能します。中央揃えにしたければ HTML を <center></center>タグで囲み、幅と高さを変えたければ width と height の値を変更します。
以上で完成です。なお、GPX 地図を表示する他の方法も有ります。「GPX 地図をサイト/ブログに埋め込む方法」を見てみてください。

